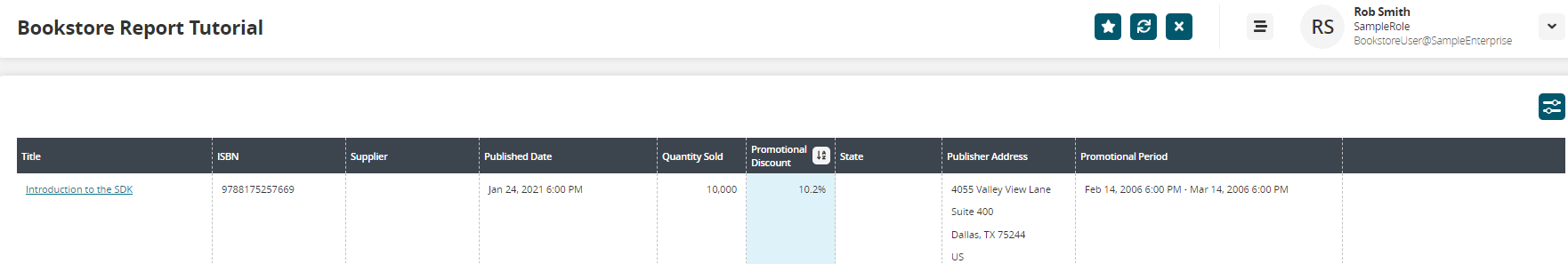
Client-side Plugins
Client-side plugins can be used to enhance client-side functionality. These plugins can be used to modify the way columns are rendered, add new buttons to the report toolbar, perform client-side filtering, and many other activities. For our example, let's modify the rendering of the "Promotional Discount" column to show it as a percentage. Let's begin by creating a new ReactJS file.
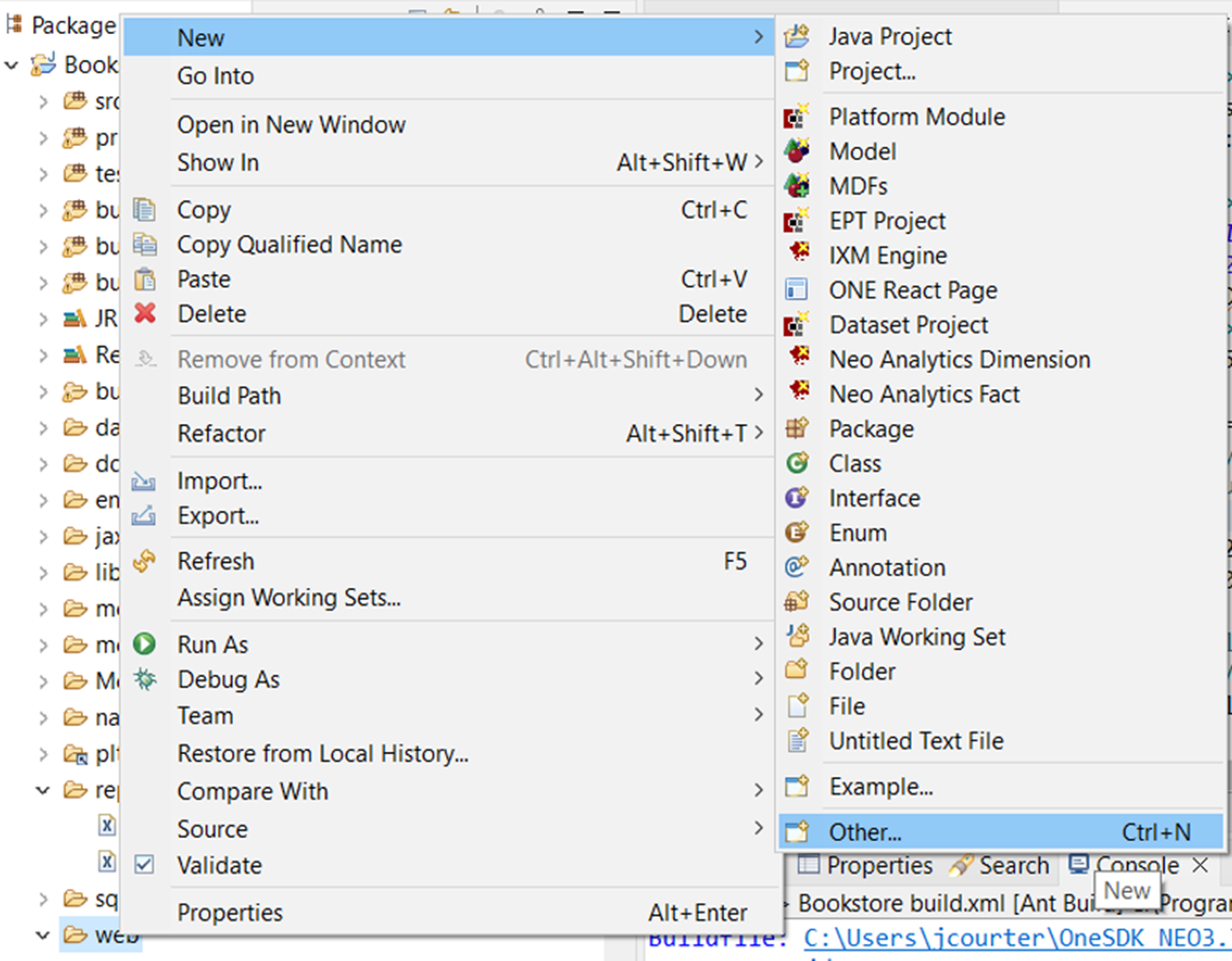
Within ‘Package Explorer’, navigate to Bookstore -> web and right-click on the web folder. Click “New -> Other…”.

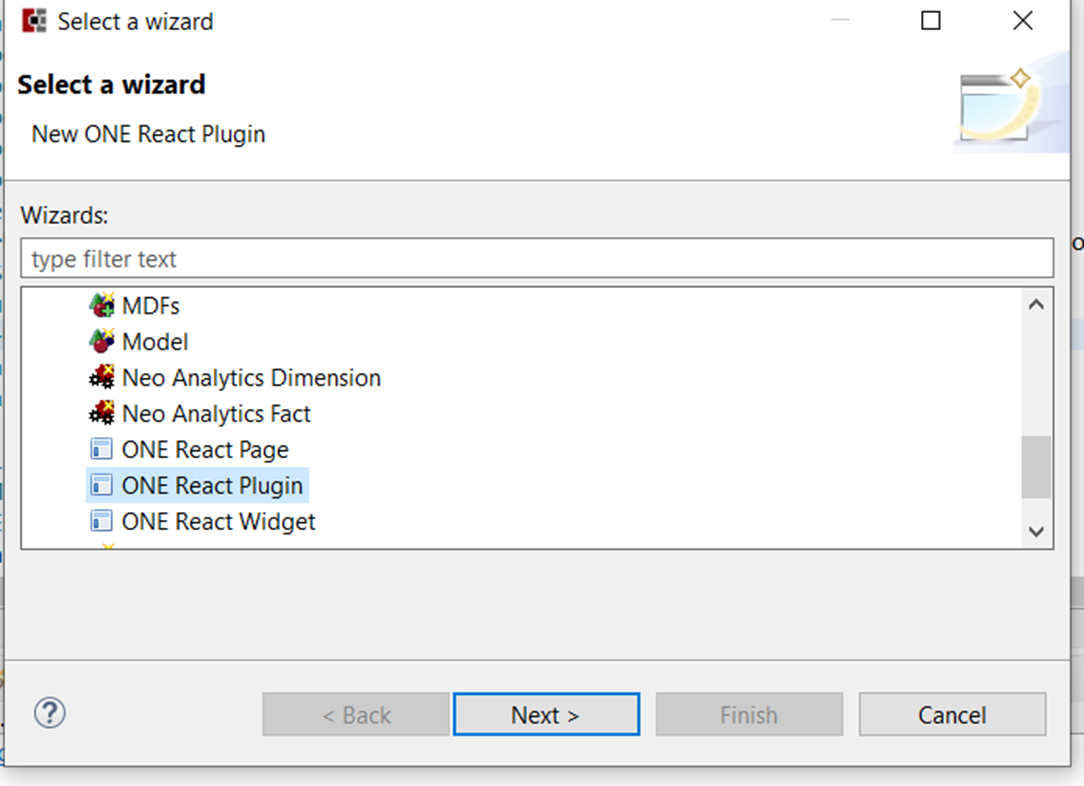
Within the wizard, expand the "Other" directory and select ONE React Plugin. Then select "Next >".

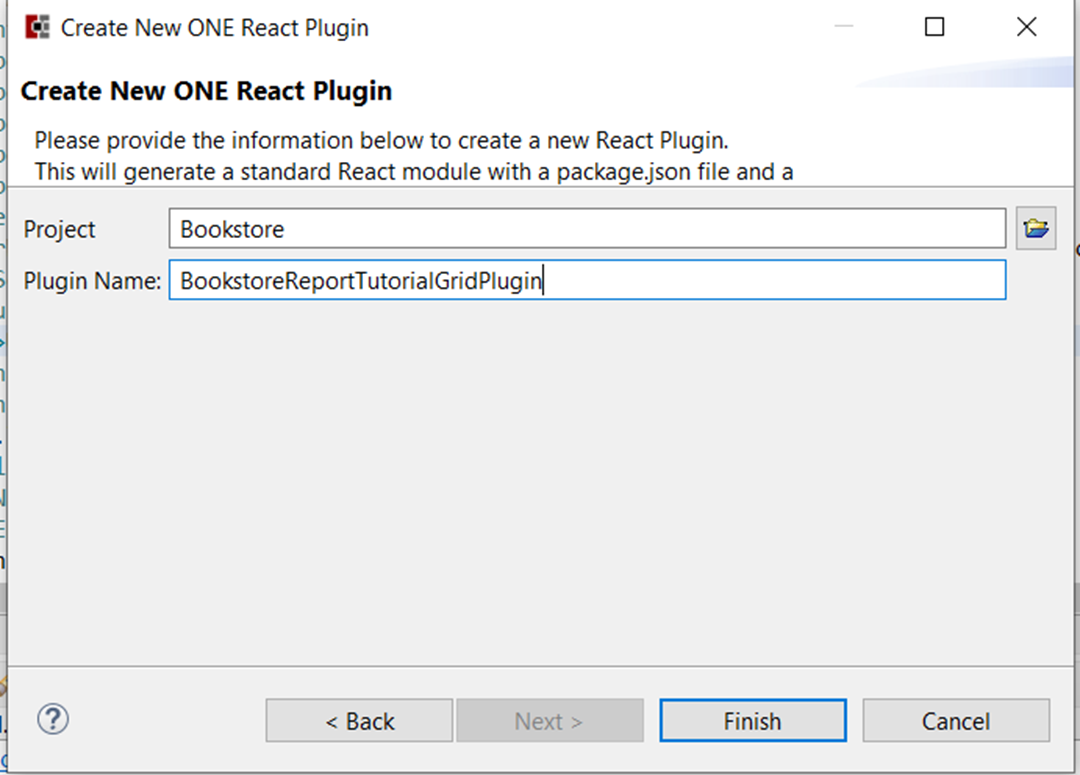
On the following page, enter the Plugin Name as BookstoreReportTutorialGridPlugin and click “Finish”.

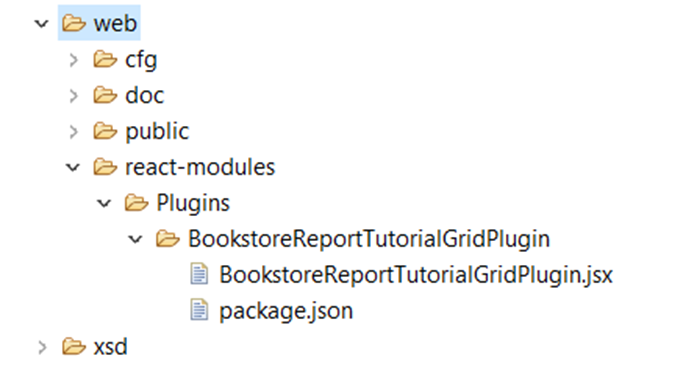
A new directory named ‘react-modules’ will be created under the web directory. This will contain a sub-directory called ‘Plugins’ and then a directory that houses your new BookstoreReportTutorialGridPlugin files. This includes the BookstoreReportTutorialGridPlugin.jsx and a package.json file.

From here, open the BookstoreReportTutorialGridPlugin.jsx file and add the following code snippet. Save the file.
export default class BookstoreReportTutorialGridPlugin { constructor(cfg) { this.filterPanelPickerStore = cfg.filterPanelPickerStore; this.store = cfg.store; } beforeColumnConfig(columnConfig) { columnConfig.forEach((column) => { if (column.name === 'Undefined$Promotional Discount') { column.customRenderer = this.onRenderCellValue.bind(this); } }); } onRenderCellValue(context) { if (context.getValue() == null) { return context.getValue(); } else { return (context.getValue()) + '%'; } }}BookstoreReportTutorialGridPlugin.displayName = 'BookstoreReportTutorialGridPlugin';This code is doing a couple of things:
Defines a new Javascript class BookstoreReportTutorialGridPlugin , with a constructor function, and a beforeColumnConfig() and onRenderCellValue() function
The constructor will render the store and basic layout of our report and this will be called when the Report first loads. Our beforeColumnConfig() function checks the column name when rendering the columns and if the column name is "Promotional Discount", it calls the onRenderCellValue() function.
The onRenderCellValue() function takes the cell value and checks if it is null/undefined. It the value is null/undefined, it will return the value as is. If the value is not null/undefined, it will add the % marker to display it as a percentage.
Once the code has been added, save the file
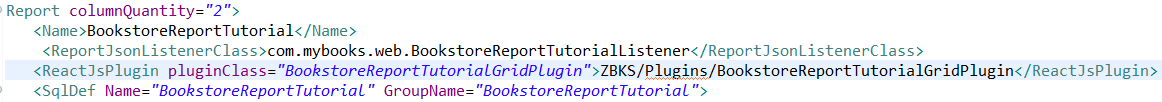
Finally, we need to reference this plugin from our Report XML. With your report open, add the following line below the ReportJsonListenerClass
<Report columnQuantity="2"> <Name>BookstoreReportTutorial</Name> <ReportJsonListenerClass>com.mybooks.web.BookstoreReportTutorialListener</ReportJsonListenerClass> <ReactJsPlugin pluginClass="BookstoreReportTutorialGridPlugin">ZBKS/Plugins/BookstoreReportTutorialGridPlugin</ReactJsPlugin> <!-- this line is new -->
Once this is added, save and submit the report. With the .jsx file saved, you can use the ant target "deploy-react-modules" to deploy the newly created ReactJS file to the server. Once the report is submitted and the ReactJS file deployed, perform a hard refresh of the UI, i.e. close the report and reopen it or refresh your entire browser. After this refresh, you should see percentages in the promotional discount column.