Displaying Tasks in the UI
Once the Tasks and TaskReqmts are loaded into the database (see the "Task and TaskReqmt Models" section for more information) and you have AbstractTaskType subclasses for every TaskType used, you can display the tasks in the UI. Platform provides 2 ways to do that using built-in classes:
One.ext.form.TaskDetail: An Ext.Panel subclass that displays a Task and its child Tasks.
One.ext.portlet.TaskPortlet: A Portlet that simply renders an instance of One.ext.form.TaskDetail.
One.ext.form.TaskDetail
One.ext.form.TaskDetail takes as input either a task type or a surrogate id. It will fetch the Task by the task type or surrogate id and then display it. Here's an example:
<WebAction name="TaskDetail"> <PanelOptions> <PanelClass>One.ext.form.TaskDetail</PanelClass> <PanelConfig>{ taskType: 'com.onenetwork.showcase.model.RootTaskType' }</PanelConfig> </PanelOptions></WebAction>
One.ext.portlet.TaskPortlet
As mentioned above, One.ext.portlet.TaskPortlet utilizes One.ext.form.TaskDetail to display the tasks. You simply have to create your own portlet subclass with the proper configuration (see the Javascript documentation for specifics), and then add your portlet to your dashboard.
Task Title and Details
Every Task's title and details must be specified in messages.properties using a specific pattern:
Header: task.<TaskType>.header=Title
Details: task.<TaskType>.details=Description
Example:
Header: task.com.onenetwork.showcase.model.RootTaskType.header=Root Task
Details: task.com.onenetwork.showcase.model.RootTaskType.details=This is a description for the root task.
These messages can also contain parameters using the standard format (ex: "Task {0}: {1}"). The parameters are populated at runtime by the Task framework using the Task's ParamsJSON field. You can set parameters using the headerArgs and detailsArgs properties for the header and details display, respectively. Example:
Task State
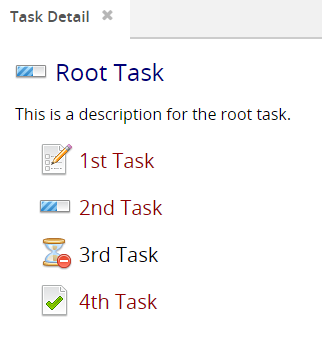
Every Task starts out in the Pending state. The icon displayed next to the task name indicates what state it's in. There are 4 icons:

Pending
InProgress
Pending (cannot start): This is not a separate state, but the icon and text indicate that another Task must be completed first. For information on how to create task requirements, see the TaskReqmt model in the "Task and TaskReqmt Models" section.
Completed
Using a Custom Task Detail Screen
It's possible to use a custom Task detail screen, which is what opens when you click on one of the Task links displayed in the UI. In the AbstractTaskType Java class, there's a method called getTaskDetailPanel() which can be overridden in your subclass. You just return the JS class name that should be used to construct the new tab. More information is available in the Javadocs for AbstractTaskType.