Marketing Content
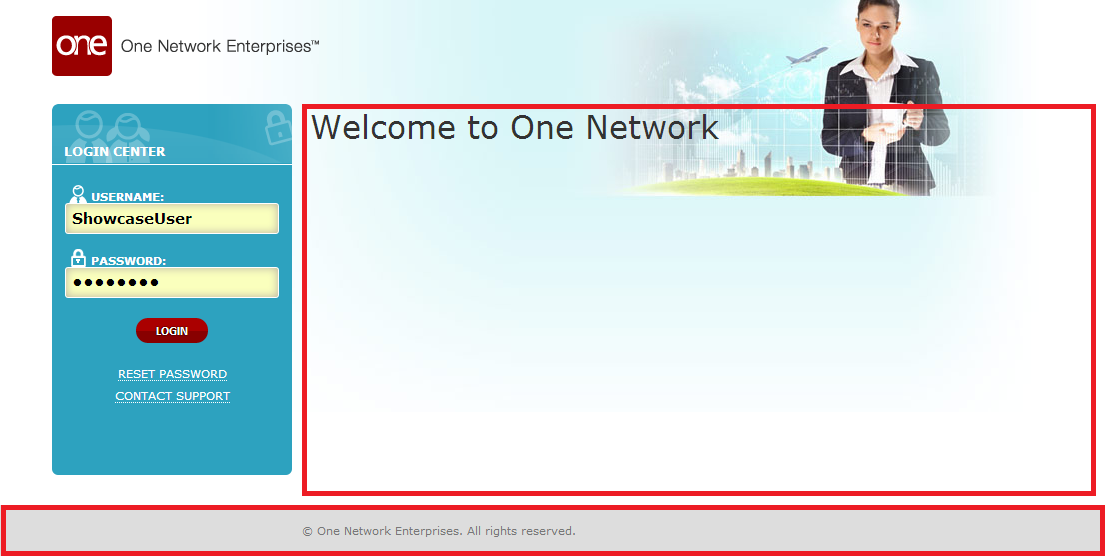
The login page (as well as the log out, session expired, reset password and change password pages) have 2 sections (denoted in red below) that support displaying custom marketing content controlled by configuration properties in the local.properties file.

The red areas can be replaced with custom marketing content using the following configuration options in local.properties:
Set sso.login.content.main.uri for the main content area. It should be no wider than 750px but can have any height.
Set sso.login.content.footer.uri for the footer content area. Its content should be able to fit within a page that is 1024px wide and can have any height.
To use the standard One Network marketing content in your instance, set the following config in your local.properties:
sso.login.content.main.uri=https://www.onenetwork.com/app/login/main.php
sso.login.content.footer.uri=https://www.onenetwork.com/app/login/footer.php
sso.login.content.check.uri=https://www.onenetwork.com/app/login/check.php
The following are required restrictions for setting either of the above config options:
The URIs should use the https protocol.
The HTML pages that these URIs point to must link the following file (from the 9.1-rb branch or later): sso/web/js/iframeResizer.contentWindow.min.js. This JS file allows the login page to dynamically resize the frame container to the height of your content.
You need to set a URI for the sso.login.content.check.uri config options which needs to be any resource endpoint that returns the application/javascript content-type and contains the following content:
varSSO_DOMAIN_CHECK =true;
For example, you could use a PHP file as this resource on your server:
In local.properties: sso.login.content.check.uri=https://www.myserver.com/.../check.php
In check.php:
<?phpheader('Content-type: application/javascript');echo'var SSO_DOMAIN_CHECK = true;';?>