Showing Audit Trails in the UI
The display for an Audit Trail for a model instance is handled by the 'PLT/AuditTrail' ONE React component. You can create a link to open the Audit Trail in a new tab using the following code. The component has 2 required properties: 'props' and 'title'. The first, 'props', is defined as a modelLevelArray with the values 'lvl' and 'sysId'. 'lvl' corresponds to the model level. 'sysId' corresponds to the system ID of the model. The second parameter, 'title', is a string with the title to display.
const props = {'modelLevelArray': [{ 'lvl': 'WBProblem', 'sysId':this.problem.SysId }]};const title = 'Desired Tab Title';Desktop.openReactPageInNewTab('PLT/AuditTrail', props, title);The component also has an optional modelLevelArray property called 'withChildLvls'. When dealing with a multi-level data model, this will allow the users to see the child levels in the audit.
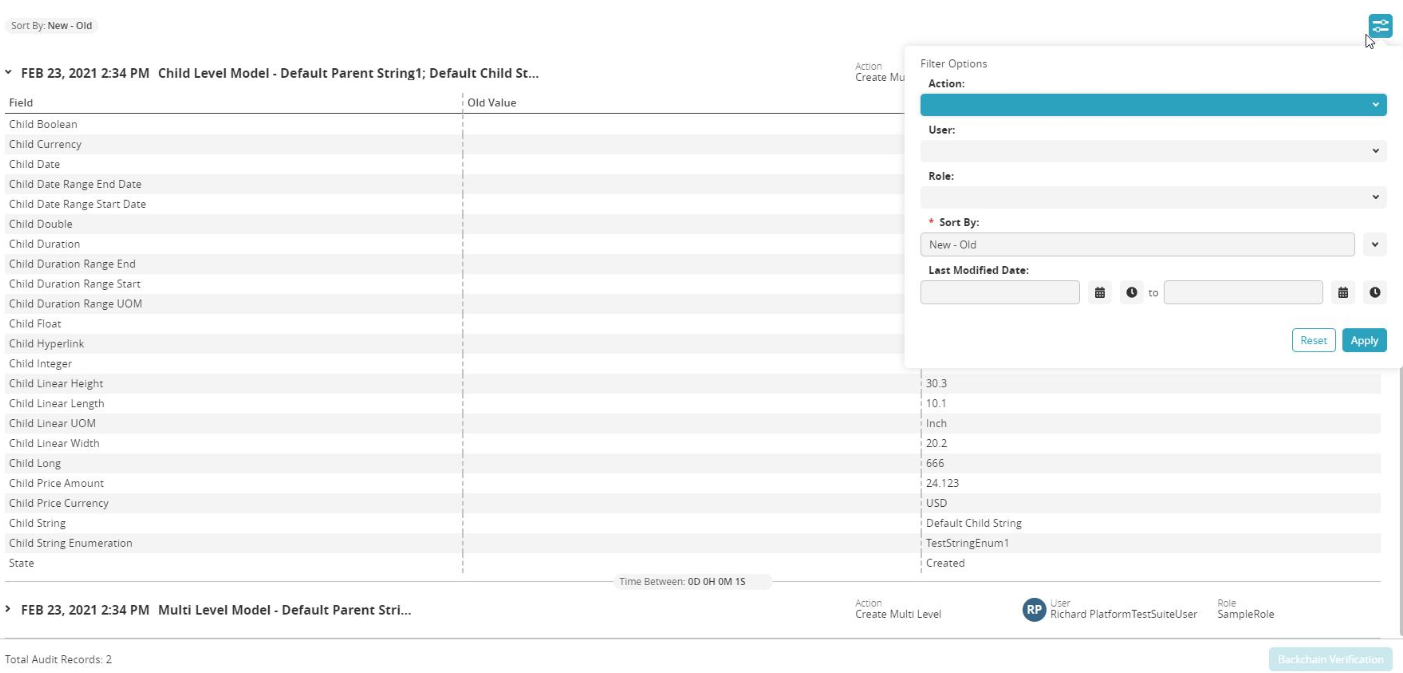
const props = {['modelLevelArray':[{ 'lvl':'ZPTS.MultiLevelModel', 'sysId':10020, 'withChildLvls':[ "ZPTS.ChildLevelModel" ]}]};const title = 'Desired Tab Title';Desktop.openReactPageInNewTab('PLT/AuditTrail', props, title);The Audit Trail is displayed in the UI as a grid where each row represents a field value that has changed. The rows are grouped by the action that was executed and sorted by date.
There is an option to do client side filtering. These filters: Action, User, Role are always present. They allow the end user to filter the data displayed in the screen.

The Model Form framework has support for adding an Audit Trail icon in the toolbar for a detail page. The One.model.ModelFormPanel class has a property called auditTrailButton which, when set to true on the detail page, will display an icon to the audit trail in the toolbar:

Example code:
SHOW.TaskDetailCustom = Ext.extend(One.model.ModelFormContainer,{ modelInfo: { modelLevelType: 'SHOW.Task' }, detailViewName: 'SHOW.FullTaskDetail', createActionName: 'SHOW.CreateTaskFull', detailConfig: { auditTrailButton: true }});