Computed Renderer
The ComputedRenderer element allows a developer to define custom rendering (e.g. display an image or a hyperlink) for a data measure using a groovy expression.
<DM bucketization="DAILY"> <Name>RequestQuantity</Name> <DisplayName>Request Quantity</DisplayName> <ComputedRenderer><![CDATA[ if (bucket.value == 5) { return "<img src=\"bad.png\"><a href=\"/oms/someLink.do?date=\">${bucket.value}</a>" } else if (bucket.value == 10) { return "<a href=\"#\" onclick=\"openSomeJsPanel()\">${bucket.value}</a>" } return null ]]></ComputedRenderer> <SqlDefRef> <GroupName>PTA.TlvSqls</GroupName> <SqlName>DummySql</SqlName> </SqlDefRef> <SqlQuantityField levelType="Undefined"> <FieldName>quantity</FieldName> </SqlQuantityField> <SqlDateField levelType="Undefined"> <FieldName>the_date</FieldName> </SqlDateField></DM>
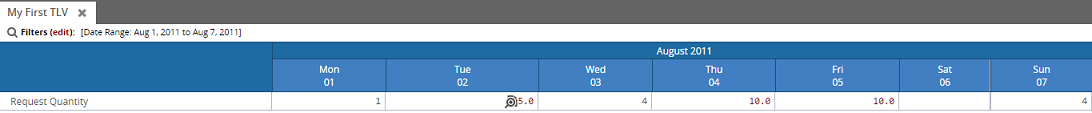
In the above example, we provide different rendering for buckets containing value 5 (displaying an image and hyperlink) and 10 (displaying hyperlink only) using groovy. Please refer to
ComputedDM
for a list of parameters and an explanation of what values are bound to the groovy shell during evaluation.