Database
There are two models that make up the templates feature: BaseTemplate and Template. Every Template is based on a BaseTemplate, which ties together a model level type and JavaScript class. The JavaScript class is stored in the model to allow developers to use more than one for any given model level type. A Template is categorized by who owns it (either VC, Organization or User) and holds two fields that support the template functionality:
DataConfig—This is a CLOB that holds a JSON object of field values used to populate a model page when the user first opens it. This is what allows a user to set default field values for a template.
ViewConfig—This is a CLOB that holds a JSON object, and holds properties that are both defined and used by the developer. It is used when you want to show or hide certain sections of the model page (or alter it in any other way).
Before we can use templates for a model level type, we have to create at least one instance of both BaseTemplate and Template in the database. For example, in Showcase, we create two files: BaseTemplates.xml and Templates.xml. BaseTemplates.xml can be created in the module itself because its data relies on JavaScript classes, and Templates.xml can be created in the dataset and referenced from LoadData.xml.
BaseTemplates.xml:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?><ModelList xmlns="http://www.onenetwork.com/Platform" xmlns:SHOW="http://www.onenetwork.com/Showcase"> <ValueChainId>9279</ValueChainId> <CustomModelName>Standard BaseTemplate</CustomModelName> <ActionName>PLT.InsertOrUpdate</ActionName> <BaseTemplate> <ValueChainId>9279</ValueChainId> <Name>BaseTemplate1</Name> <JSClass>SHOW.TemplateDemo</JSClass> <LevelType>SHOW.Task</LevelType> </BaseTemplate> <BaseTemplate> <ValueChainId>9279</ValueChainId> <Name>BaseTemplate2</Name> <JSClass>SHOW.SimpleTemplateDemo</JSClass> <LevelType>SHOW.Task</LevelType> <FallBackOnName>BaseTemplate1</FallBackOnName> <FallBackOnLevelType>SHOW.Task</FallBackOnLevelType> </BaseTemplate></ModelList>Templates.xml:
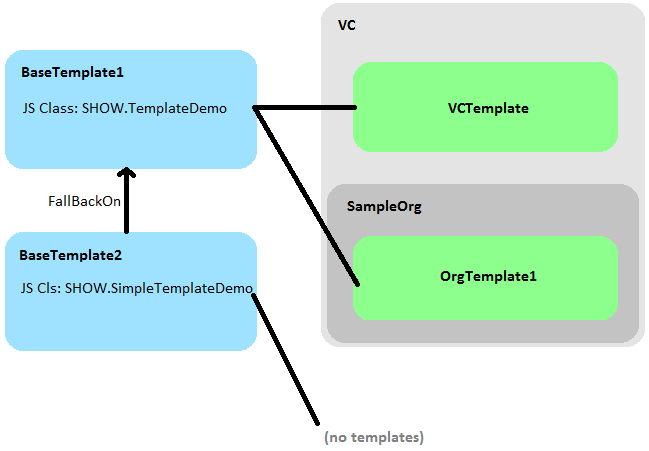
<?xml version="1.0" encoding="UTF-8" standalone="yes"?><ModelList xmlns="http://www.onenetwork.com/Platform" xmlns:SHOW="http://www.onenetwork.com/Showcase"> <ValueChainId>9279</ValueChainId> <CustomModelName>Standard Template</CustomModelName> <ActionName>PLT.InsertOrUpdate</ActionName> <Template> <ValueChainId>9279</ValueChainId> <Name>VCTemplate</Name> <BaseTemplateName>BaseTemplate1</BaseTemplateName> <BaseTemplateLevelType>SHOW.Task</BaseTemplateLevelType> </Template> <Template> <ValueChainId>9279</ValueChainId> <Name>OrgTemplate1</Name> <BaseTemplateName>BaseTemplate1</BaseTemplateName> <BaseTemplateLevelType>SHOW.Task</BaseTemplateLevelType> <OwningOrgName>SampleOrg</OwningOrgName> <OwningOrgEnterpriseName>SampleEnterprise</OwningOrgEnterpriseName> <IsDefaultForOwner>true</IsDefaultForOwner> <DataConfig>{ "AssignedUser": { "displayValue": "ShowcaseUser", "value": 10168 } }</DataConfig> </Template></ModelList>The diagram below illustrates the relationship between the BaseTemplate and Template models using the data above as an example: