Global Screen Element
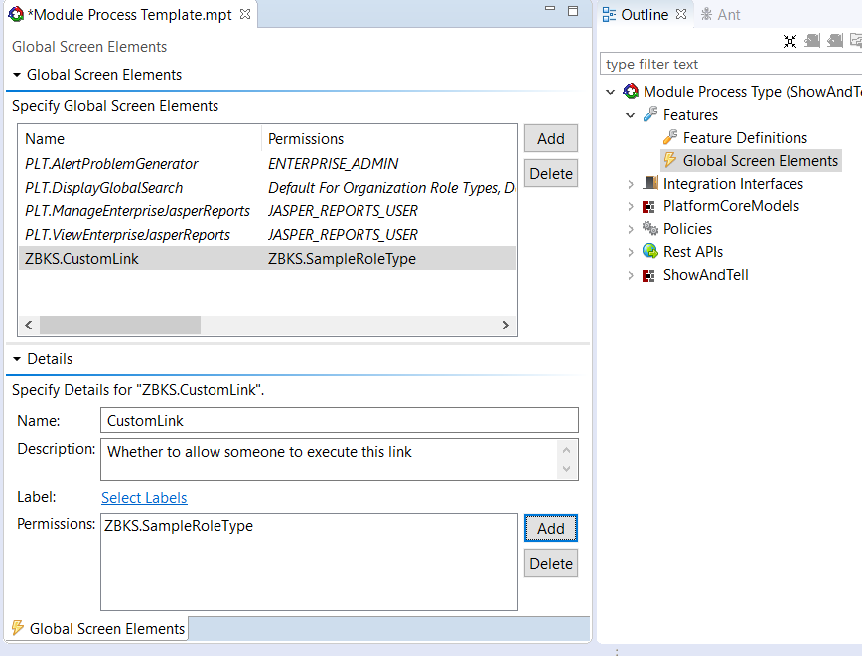
You can create a definition for global screen elements in studio to represent any custom link or button in UI which your handwritten JS code generates, but which you want to restrict based on feature subscription.

Server-side API:
Map<String, GlobalScreenElement> permittedScreens = Services.get(GlobalScreenElement.class).getPermittedGlobalScreenElements(platformUserContext);The call above will return you a map of global screen elements that are permitted for the given user context based on feature subscriptions.
Client-side API:
if (OneExt.hasGlobalScreenElement('ZBKS.CustomLink')){ //Add any link or button}With an above call on client-side, you can check whether or not particular global screen element is permitted or not for the logged-in user context and if permitted, add any custom link or button.