Logging in to NEO
After the data has been successfully loaded, we can log into NEO. Launch your favorite web browser, and go to http://localhost. The browser will display the One Network Enterprises Logon page for Platform's NEO user interface.
Log in as user BookstoreUser with the password password, and then click Login:

(In a development environment, passwords are always automatically set to password)
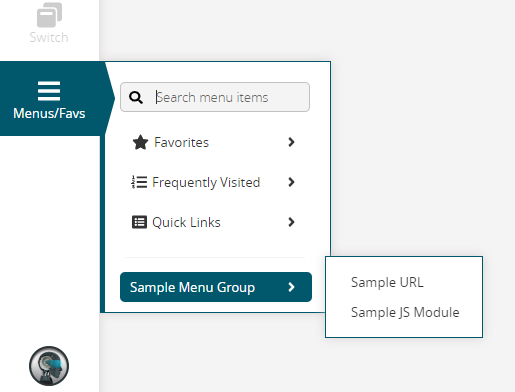
After NEO opens, you can see two sample items in the Menu tile:

The first menu item, Sample URL, is a reference to the sample.html file originally located at Bookstore/web/public/sample.html. Note that this HTML file refers to an image file, sample.png, which is located in the same folder.

The second menu item, Sample JS Module, is an example of a UI page using NEO's widget library, which is built on the React framework. The page accessed can be found in the web/public/jsmodules/ folder, and is called JSModule.js.

At this point a developer would typically proceed with building out functionality - creating persistent models, developing user interface screens, implementing integrations, etc.
Thanks for walking through the Hello World tutorial! You can continue with the next chapter of the Tutorial, "Developing the Bookstore", on the next page.